aui-day-picker
v1.0.36arrow_drop_downv1.0.36
v1.0.35
v1.0.34
v1.0.33
v1.0.32
v1.0.31
v1.0.30
v1.0.29
v1.0.28
v1.0.27
v1.0.26
v1.0.25
v1.0.24
v1.0.23
v1.0.22
v1.0.21
v1.0.20
v1.0.19
v1.0.18
v1.0.17
v1.0.16
v1.0.15
v1.0.14
v1.0.13
v1.0.12
v1.0.11
v1.0.10
v1.0.9
v1.0.8
v1.0.7
v1.0.6
v1.0.5
v1.0.4
v1.0.3
v1.0.2
v1.0.1
v1.0.0
STATUS
None
DOWNLOADS
2,171
VISIBILITY
Public
PUBLISHED
3 years ago
SIZE
N/A
Like
Install aui-day-picker as a package?
Copied
npm i @bit/ancert.ancert-ui.aui-day-picker
Set Bit as a scoped registryLearn more
npm config set '@bit:registry' https://node.bit.cloud
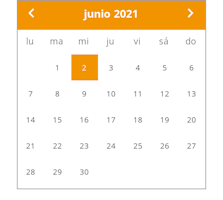
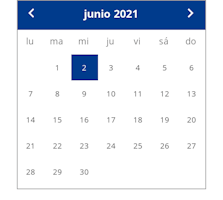
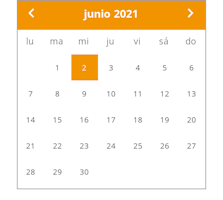
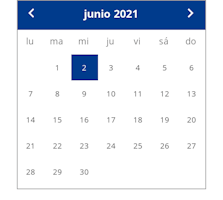
Component Example 

AUIDayPicker
React
React
Vue
Angular
React Native
Add dependency... help_outline
Just any of the 1 million components
and packages in Bit or NPM to the example.toggle layout


chevron_left
chevron_right
AUIDayPicker 
Instalation
Use one of the following options
npm i @bit/ancert.ancert-ui.aui-day-picker
yarn add @bit/ancert.ancert-ui.aui-day-picker
bit import ancert.ancert-ui/aui-day-picker
Usage
import AUIDayPicker from '@bit/ancert.ancert-ui.aui-day-picker';
Check the playground for use cases of this component.
Description
Properties
| Name | Type | Default value |
|---|---|---|
className | string | '' |
onDateChange | function | () => {} |
outsideRange | function | () => false |
selectedDate | moment | moment() |
