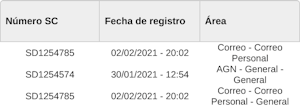
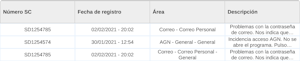
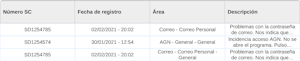
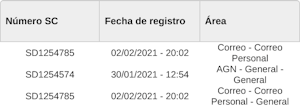
aui-enhanced-table
v0.0.3arrow_drop_downv0.0.3
v0.0.2
v0.0.1
STATUS
None
DOWNLOADS
78
VISIBILITY
Public
PUBLISHED
3 years ago
SIZE
38 KB
1 contributor
Like
Install aui-enhanced-table as a package?
Copied
npm i @bit/ancert.ancert-ui.aui-enhanced-table
Set Bit as a scoped registryLearn more
npm config set '@bit:registry' https://node.bit.cloud
Component Example 






AUIDayPickerInput
React
React
Vue
Angular
React Native
Add dependency... help_outline
Just any of the 1 million components
and packages in Bit or NPM to the example.toggle layout


No preview available




No preview available

chevron_left
chevron_right
AUIDayPickerInput 
Instalation
Use one of the following options
npm i @bit/ancert.ancert-ui.aui-enhanced-table
yarn add @bit/ancert.ancert-ui.aui-enhanced-table
bit import @bit/ancert.ancert-ui.aui-enhanced-table
Usage
import AUIEnhancedTable from '@bit/ancert.ancert-ui.aui-enhanced-table';
Check the playground for use cases of this component.

