aui-table
v0.0.46arrow_drop_downv0.0.46
v0.0.45
v0.0.44
v0.0.43
v0.0.42
v0.0.41
v0.0.40
v0.0.39
v0.0.38
v0.0.37
v0.0.36
v0.0.35
v0.0.34
v0.0.33
v0.0.32
v0.0.31
v0.0.30
v0.0.29
v0.0.28
v0.0.27
v0.0.26
v0.0.25
v0.0.24
v0.0.23
v0.0.22
v0.0.21
v0.0.20
v0.0.19
v0.0.18
v0.0.17
v0.0.16
v0.0.15
v0.0.14
v0.0.13
v0.0.12
v0.0.11
v0.0.10
v0.0.9
v0.0.8
v0.0.7
v0.0.6
v0.0.5
v0.0.4
v0.0.3
v0.0.2
v0.0.1
STATUS
None
DOWNLOADS
2,771
VISIBILITY
Public
PUBLISHED
3 years ago
SIZE
22 KB
Like
Install aui-table as a package?
Copied
npm i @bit/ancert.ancert-ui.aui-table
Set Bit as a scoped registryLearn more
npm config set '@bit:registry' https://node.bit.cloud
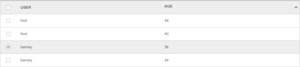
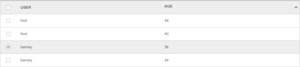
Component Example 

AUITable
React
React
Vue
Angular
React Native
Add dependency... help_outline
Just any of the 1 million components
and packages in Bit or NPM to the example.toggle layout


chevron_left
chevron_right
AUITable 
Instalation
Use one of the following options
npm i @bit/ancert.ancert-ui.aui-table
yarn add @bit/ancert.ancert-ui.aui-table
bit import ancert.ancert-ui/aui-table
Usage
import AUITable from '@bit/ancert.ancert-ui.aui-table';
Check the playground for use cases of this component.
Description
Properties
| Name | Type | Default value |
|---|---|---|
className | string | '' |
customPdfImg | string | '' |
downloadPdfText | string | 'Descargar PDF' |
exportable | bool | false |
fields (required) | array | |
globalCheckboxClickHanlder | function | () => {} |
loading | bool | false |
mode | string | 'primary' |
onRowClick | function | () => {} |
options | array | [] |
order | string | 'desc' |
pdfFonts | any | '' |
pdfMake | any | '' |
pdfOrientation | string | 'landscape' |
pdfTitle | string | 'documento' |
records (required) | array | |
sorted | string | '' |
withCheckbox | bool | false |
