develop-components
v1.1.1arrow_drop_downv1.1.1
v1.1.0
v1.0.2
v1.0.1
v1.0.0
v0.0.1
STATUS
Passing
DOWNLOADS
1,480
VISIBILITY
Public
PUBLISHED
4 years ago
SIZE
5 KB
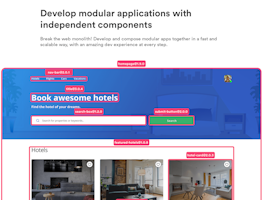
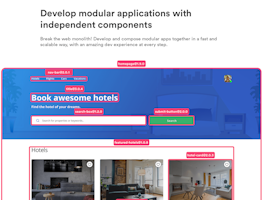
A section of static content, showing how Bit breaks down complicated websites.
Like
Install develop-components as a package?
Copied
npm i @bit/bit.evangelist.sections.develop-components
Set Bit as a scoped registryLearn more
npm config set '@bit:registry' https://node.bit.cloud
Component Example 
React
React
Vue
Angular
React Native
Add dependency... help_outline
Just any of the 1 million components
and packages in Bit or NPM to the example.toggle layout

chevron_left
chevron_right
DevelopComponents ()
A section of static content, showing how Bit breaks down complicated websites. Assumes the consuming component to supply className with width and other styles.

