expansion-panel
v4.9.10arrow_drop_down




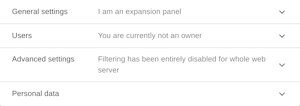
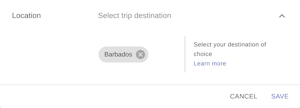
The content of the expansion panel.
If true, expands the panel by default.
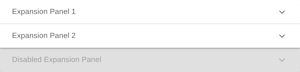
If true, the panel will be displayed in a disabled state.
If true, expands the panel, otherwise collapse it.
Setting this prop enables control over the panel.
Callback fired when the expand/collapse state is changed.
The component used for the collapse effect. Follow this guide to learn more about the requirements for this component.
Props applied to the Transition element.
| Name | Type | Description |
|---|---|---|
children | custom | The content of the expansion panel. |
classes | object | Override or extend the styles applied to the component. See CSS API below for more details. |
className | string | |
defaultExpanded | bool | If |
disabled | bool | If |
expanded | bool | If |
onChange | function | The event source of the callback. |
square | bool | If |
TransitionComponent | elementType | The component used for the collapse effect. Follow this guide to learn more about the requirements for this component. |
TransitionProps | object | Props applied to the |


