hidden
v4.9.10arrow_drop_down



Specify which implementation to use. ‘js’ is the default, ‘css’ works better for server-side rendering.
You can use this prop when choosing the js implementation with server-side rendering.
As window.innerWidth is unavailable on the server,
we default to rendering an empty component during the first mount.
You might want to use an heuristic to approximate
the screen width of the client browser screen width.
For instance, you could be using the user-agent or the client-hints. https://caniuse.com/#search=client%20hint
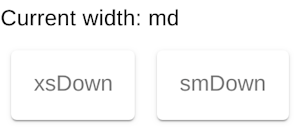
If true, screens this size and down will be hidden.
If true, screens this size and up will be hidden.
If true, screens this size and down will be hidden.
If true, screens this size and up will be hidden.
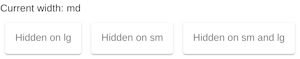
Hide the given breakpoint(s).
If true, screens this size and down will be hidden.
If true, screens this size and up will be hidden.
If true, screens this size and down will be hidden.
If true, screens this size and up will be hidden.
If true, screens this size and down will be hidden.
If true, screens this size and up will be hidden.
Responsively hides children based on the selected implementation.
The content of the component.
Specify which implementation to use. ‘js’ is the default, ‘css’ works better for server-side rendering.
You can use this prop when choosing the js implementation with server-side rendering.
As window.innerWidth is unavailable on the server,
we default to rendering an empty component during the first mount.
You might want to use an heuristic to approximate
the screen width of the client browser screen width.
For instance, you could be using the user-agent or the client-hints. https://caniuse.com/#search=client%20hint
If true, screens this size and down will be hidden.
If true, screens this size and up will be hidden.
If true, screens this size and down will be hidden.
If true, screens this size and up will be hidden.
Hide the given breakpoint(s).
If true, screens this size and down will be hidden.
If true, screens this size and up will be hidden.
If true, screens this size and down will be hidden.
If true, screens this size and up will be hidden.
If true, screens this size and down will be hidden.
If true, screens this size and up will be hidden.
| Name | Type | Description |
|---|---|---|
children | node | The content of the component. |
className | string | |
implementation | 'js' | 'css' | Specify which implementation to use. ‘js’ is the default, ‘css’ works better for server-side rendering. |
initialWidth | 'xs' | 'sm' | 'md' | 'lg' | 'xl' | You can use this prop when choosing the As For instance, you could be using the user-agent or the client-hints. https://caniuse.com/#search=client%20hint |
lgDown | bool | If |
lgUp | bool | If |
mdDown | bool | If |
mdUp | bool | If |
only | 'xs' | 'sm' | 'md' | 'lg' | 'xl' | 'xs' | 'sm' | 'md' | 'lg' | 'xl'[] | Hide the given breakpoint(s). |
smDown | bool | If |
smUp | bool | If |
xlDown | bool | If |
xlUp | bool | If |
xsDown | bool | If |
xsUp | bool | If |
children | node | The content of the component. |
classes (required) | object | Override or extend the styles applied to the component. See CSS API below for more details. |
className | string | |
implementation | 'js' | 'css' | Specify which implementation to use. ‘js’ is the default, ‘css’ works better for server-side rendering. |
lgDown | bool | If |
lgUp | bool | If |
mdDown | bool | If |
mdUp | bool | If |
only | 'xs' | 'sm' | 'md' | 'lg' | 'xl' | 'xs' | 'sm' | 'md' | 'lg' | 'xl'[] | Hide the given breakpoint(s). |
smDown | bool | If |
smUp | bool | If |
xlDown | bool | If |
xlUp | bool | If |
xsDown | bool | If |
xsUp | bool | If |


