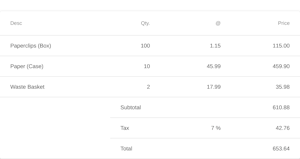
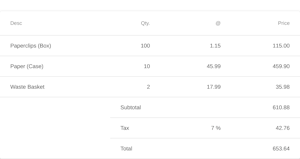
table-head
v4.9.10arrow_drop_downv4.9.10
v4.5.2
v3.9.2
STATUS
Passing
DOWNLOADS
7,783
LICENSE
MIT
VISIBILITY
Public
PUBLISHED
4 years ago
SIZE
24 KB
Demos:
- [Tables](https://material-ui.com/components/tables/)
API:
- [TableHead API](https://material-ui.com/api/table-head/)
Like
Install table-head as a package?
Copied
npm i @bit/mui-org.material-ui.table-head
Set Bit as a scoped registryLearn more
npm config set '@bit:registry' https://node.bit.cloud
Component Example 
React
React
Vue
Angular
React Native
Add dependency... help_outline
Just any of the 1 million components
and packages in Bit or NPM to the example.toggle layout

chevron_left
chevron_right
tableHead ()
Properties
| Name | Type | Description |
|---|---|---|
children | node | The content of the component, normally |
classes (required) | object | Override or extend the styles applied to the component. See CSS API below for more details. |
className | string | |
component | elementType | The component used for the root node. Either a string to use a DOM element or a component. |


