cart-item
v0.0.8arrow_drop_downv0.0.8
v0.0.7
v0.0.6
v0.0.5
v0.0.4
v0.0.3
v0.0.2
v0.0.1
STATUS
Passing
DOWNLOADS
140
VISIBILITY
Public
PUBLISHED
4 years ago
SIZE
58 KB
1 contributor
Like
Install cart-item as a package?
Copied
npm i @bit/orderdesk.marketplace.cart-item
Set Bit as a scoped registryLearn more
npm config set '@bit:registry' https://node.bit.cloud
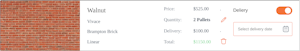
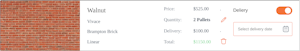
Component Example 
React
React
Vue
Angular
React Native
Add dependency... help_outline
Just any of the 1 million components
and packages in Bit or NPM to the example.toggle layout

chevron_left
chevron_right
Properties
| Name | Type | Default value |
|---|---|---|
product | {"img":"string","name":"string","series":"string","manufacturer":"string","size":"string"} | {
img: 'https://images.pexels.com/photos/207142/pexels-photo-207142.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500',
name: 'Walnut',
series: 'Vivace',
manufacturer: 'Brampton Brick',
size: 'Linear'
} |
cartItem | {"quantity":"number","unitPrice":"string","totalPrice":"string","deliveryPrice":"string","soldBy":"string"} | {
quantity: 2,
unitPrice: '$525.00' ,
totalPrice: '$1150.00',
deliveryPrice: '$100.00',
soldBy: 'Pallets'
} |
isDelivery | bool | true |
onEdit | function | ()=>{} |
onDelete | function | ()=>{} |
onRequestDateChange | function | |
onChangeDelivery | ? | () => {} |
