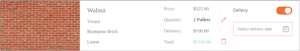
cart-item
v0.0.6arrow_drop_downv0.0.6
v0.0.5
v0.0.3
v0.0.2
v0.0.1
STATUS
Passing
DOWNLOADS
32
VISIBILITY
Public
PUBLISHED
4 years ago
SIZE
51 KB
1 contributor
Like
Install cart-item as a package?
Copied
npm i @bit/orderdesk.prototype.cart-item
Set Bit as a scoped registryLearn more
npm config set '@bit:registry' https://node.bit.cloud
Component Example 
React
React
Vue
Angular
React Native
Add dependency... help_outline
Just any of the 1 million components
and packages in Bit or NPM to the example.toggle layout

chevron_left
chevron_right
Properties
| Name | Type |
|---|---|
product | {"img":"string","name":"string","series":"string","manufacturer":"string","size":"string"} |
cartItem | {"quantity":"number","unitPrice":"string","totalPrice":"string","deliveryPrice":"string","soldBy":"string"} |
isDelivery | bool |
onEdit | function |
onDelete | function |
onRequestDateChange | function |
